
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



控制台日志是一个强大的方法,用来检查您的页面或应用程序。让我们从console.log()开始,探索其他高级用法。
对控制台的任何基本日志记录可以使用console.log()方法。这个方法使用一个或多个表达式作为参数,并将其当前值写入到控制台中,将多个参数连接成空格分隔行。
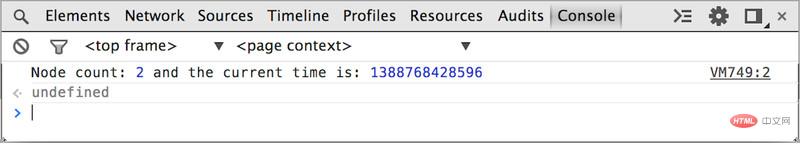
在你的JavaScript执行这行代码:
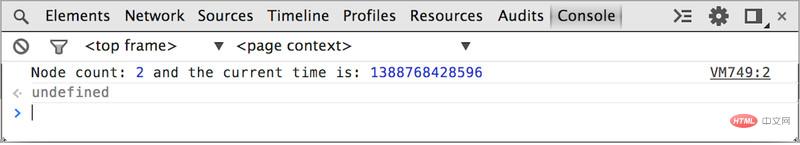
console.log("Node count:", a.childNodes.length, "and the current time is:", Date.now());在Console(控制台)中会输出:

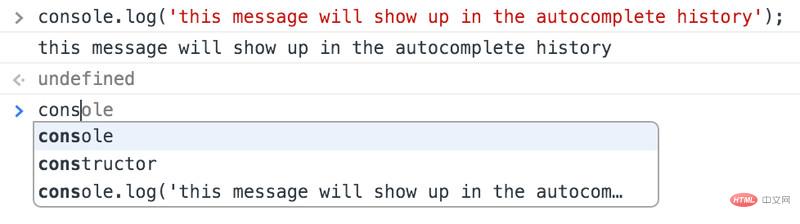
当您在控制台中键入时,控制台会自动显示自动完成下拉菜单,这个下拉菜单匹配您已键入文本的相关方法。这包括您以前执行的命令。

你可以通过分组命令把相关联的输出信息组合在一起。使用console.group()命令,通过传递一个字符串参数来设置分组的名称。在JavaScript中调用它之后,控制台会将所有后续输出组合在一起。
要结束分组,只需调用console.groupEnd()。
例如,输入以下内容:
var user = "jsmith", authenticated = false;
console.group("Authentication phase");
console.log("Authenticating user '%s'", user);
// authentication code here...
if (!authenticated) {
console.log("User '%s' not authenticated.", user)
}
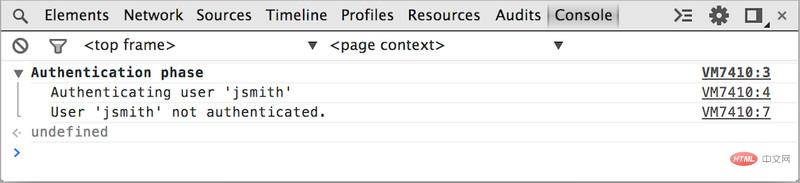
console.groupEnd();控制台中将分组输出:

日志分组也可以相互嵌套。这对于在狭小的空间中,一次性看到一个大的分组信息来说,非常有用。
这个示例显示登录进程的身份验证阶段的日志分组:
var user = "jsmith", authenticated = true, authorized = true;// Top-level groupconsole.group("Authenticating user '%s'", user);if (authenticated) { console.log("User '%s' was authenticated", user); // Start nested group console.group("Authorizing user '%s'", user); if (authorized) { console.log("User '%s' was authorized.", user);
} // End nested group console.groupEnd();
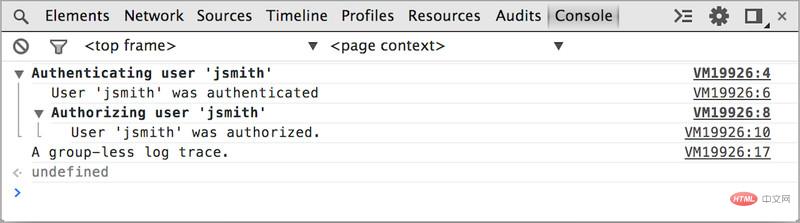
}// End top-level groupconsole.groupEnd();console.log("A group-less log trace.");下面截图是控制台中输出的嵌套分组:

当大量使用分组时,你可以将分组自动折叠起来,这可能非常有用。这个时候,您可以通过调用[console.groupCollapsed()][console.groupCollapsed()]来实现分组自动折叠,而不是console.group():
console.groupCollapsed("Authenticating user '%s'", user);
if (authenticated) {
...
}
console.groupEnd();console.groupCollapsed()的输出:

错误和警告的行为与正常日志记录基本是相同的。唯一的区别是error()和warn()他们有独特的样式来引起注意。
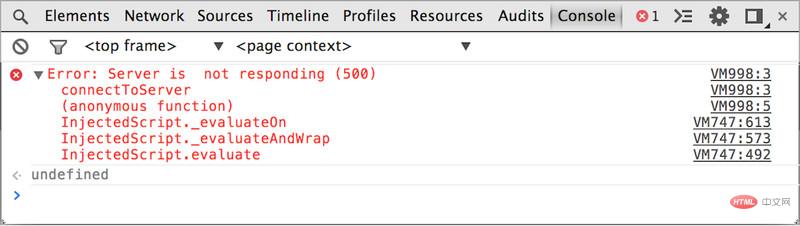
console.erroe() 方法会显示一个红色图标并伴有红色的信息文本。
function connectToServer() {
console.error("Error: %s (%i)", "Server is not responding",500);
}
connectToServer();在Console(控制台)中会输出:

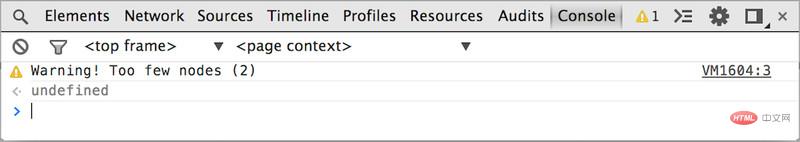
console.warn() 方法会显示一个黄色图标并伴有信息文本。
if(a.childNodes.length < 3 ) {
console.warn('Warning! Too few nodes (%d)', a.childNodes.length);
}在Console(控制台)中会输出:

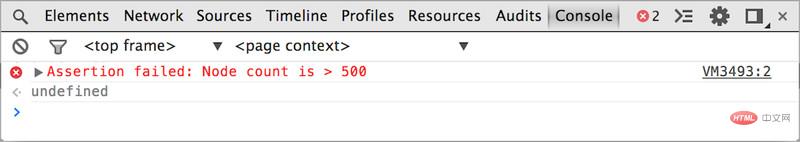
console.assert()方法仅当它第一个参数求值为false时,才显示一个错误信息字符串(它的第二个参数)。
以下代码中,仅当属于列表元素的子节点的数量大于(等于)500时,将在控制台中触发一个错误消息。
console.assert(list.childNodes.length < 500, "Node count is > 500");
如何在控制台中显示断言失败:

传递给任何日志记录方法的第一个参数可能包含一个或多个格式说明符。格式说明符由一个%符号后跟一个字母组成,表示应用于该值的格式。字符串后面的参数按顺序应用于格式说明符。
以下示例使用字符串和数字格式化程序将值插入到输出字符串中。你会在控制台看到“Sam has 100 points”。
console.log("%s has %d points", "Sam", 100);下面是格式说明符的完整列表:
| 格式符 | 输出结果 |
|---|---|
| %s | 将值格式化为字符串。 |
| %i or %d | 将值格式化为整型数字。 |
| %f | 将值格式化为浮点类型 |
| %o | 将值格式化为一个可扩展的DOM元素。就跟在`Elements`(元素)面板中看到的一样。 |
| %O | 将值格式化为一个可扩展的 JavaScript 对象 |
| %c | 将CSS样式规则应用于通过第二个参数指定的输出字符串。 |
这个示例使用数字说明符格式化document.childNodes.length的值。它还可以使用浮点类型符格式化Date.now()的值。
例如代码:
console.log("Node count: %d, and the time is %f.", document.childNodes.length, Date.now());上面代码示例的输出:

CSS格式说明符允许您在控制台中自定义显示。在字符串开始的地方使用说明符,并在第二参数中给出你想要应用的样式即可。
尝试下面的代码:
console.log("%cThis will be formatted with large, blue text", "color: blue; font-size: x-large");这样可以使您的输出日志消息字体大而且是蓝色的:

默认情况下,DOM元素记录到控制台中使用他们的HTML表示格式,但有时您想要将DOM元素作为JavaScript对象访问并检查其属性。 你可以使用%o字符串说明符来做到这一点(见上文),或者使用console.dir来实现:

推荐手册