
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



利用Console API来测量执行时间和计数语句执行。
console.time()和console.timeEnd()测量代码两个执行点之间所需的时间。console.count()来计算同一个字符串传递给函数的次数。time()方法启动一个新的计时器,对于测量代码执行时间来说是=是非常有用的。将字符串传递给该方法,来给测量标记一个名称。
当您想停止计时器时,调用timeEnd()并传递相同的字符串传递给初始化器。
然后当timeEnd()方法触发时,控制台就会显示记录标签和执行时间。
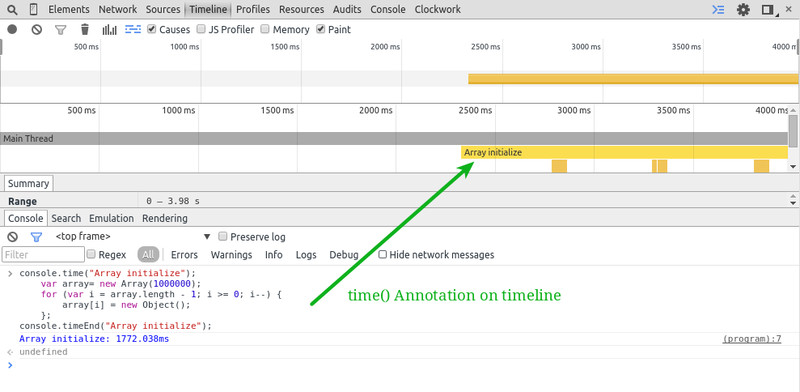
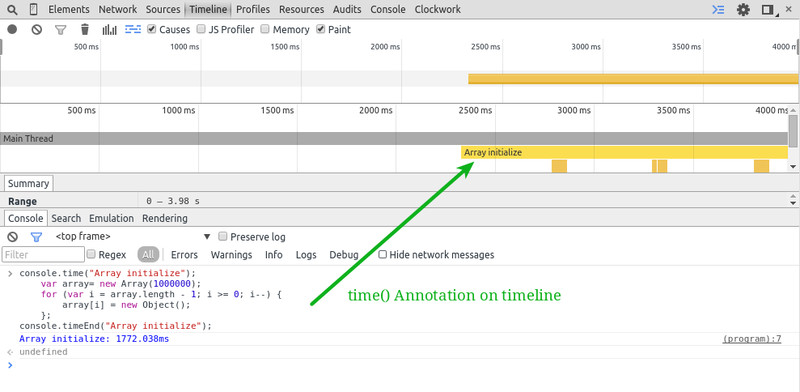
在这里,我们测量一个百万级数组的初始化时间:
console.time("Array initialize");
var array= new Array(1000000);
for (var i = array.length - 1; i >= 0; i--) {
array[i] = new Object();
};
console.timeEnd("Array initialize");在Console(控制台)中会输出如下信息:

在time()操作期间,Timeline(时间轴)面板会捕获到该操作,并且标注在时间轴上。当你想跟踪你的应用程序正在做什么,它从哪里来,可以使用Timeline(时间轴)面板。
时间轴上来自time()的标注效果:

注意:timeStamp()方法仅在时间轴记录正在进行时(recording)运行。
Timeline(时间轴)面板提供了一个浏览器引擎时间消耗的完整概述。您可以使用timeStamp()从控制台向时间轴添加标记。这是一种将应用程序中的事件与其他事件相关联的最简单的方法。
timeStamp()在以下位置注释时间轴:
Timeline(时间轴)面板的概要中显示一条黄色垂直线,和详细视图。下面是示例代码:
function AddResult(name, result) {
console.timeStamp("Adding result");
var text = name + ': ' + result;
var results = document.getElementById("results");
results.innerHTML += (text + "<br>");
}下面是时间轴中 timestamp(时间戳)的结果:

使用count()方法记录同一字符串输出的次数。当在同一行上给count()赋予同一字符串时,其输出的数字就加1。
使用count()的示例代码(有一些动态内容哦):
function login(user) {
console.count("Login called for user " + user);
}
users = [ // by last name since we have too many Pauls.
'Irish',
'Bakaus',
'Kinlan'
];
users.forEach(function(element, index, array) {
login(element);
});
login(users[0]);在Console(控制台)中会输出如下信息:

注:如果你反复执行上面代码,技术会不断的累加,直到页面刷新。
推荐手册