
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



使用Chrome开发人员工具调试原生Android应用中的WebView。
在Android 4.4(KitKat)或更高版本上,使用DevTools在原生Android应用中调试WebView内容。
chrome://inspect访问可调试的 WebView 列表。在你的应用程序内必须启用WebView调试。要启用WebView调试,调用WebView类上的静态方法setWebContentsDebuggingEnabled。
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}此设置适用于所有应用程序的WebView。
提示: WebView调试不受应用程序 manifest 中debuggable标志的状态的影响。如果你想要仅在debuggable为true时启用WebView调试,在运行时测试这个标志。
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) { if (0 != (getApplicationInfo().flags & ApplicationInfo.FLAG_DEBUGGABLE))
{ WebView.setWebContentsDebuggingEnabled(true); }
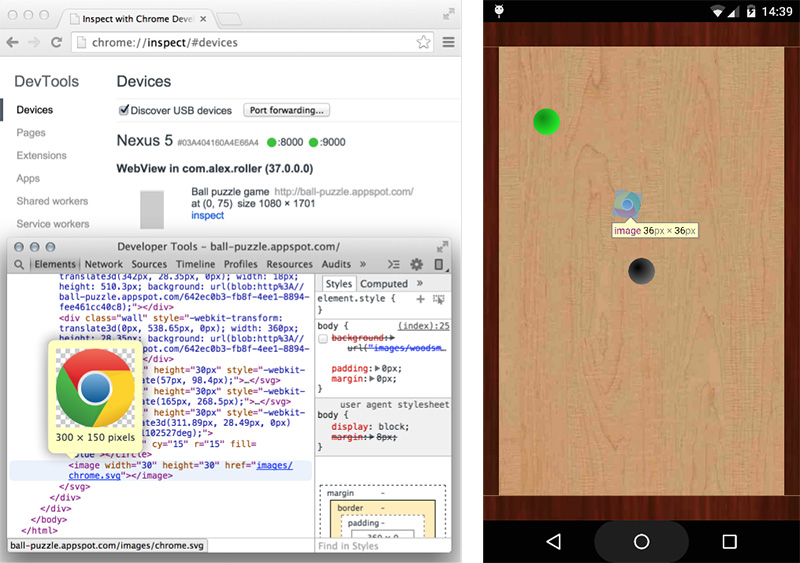
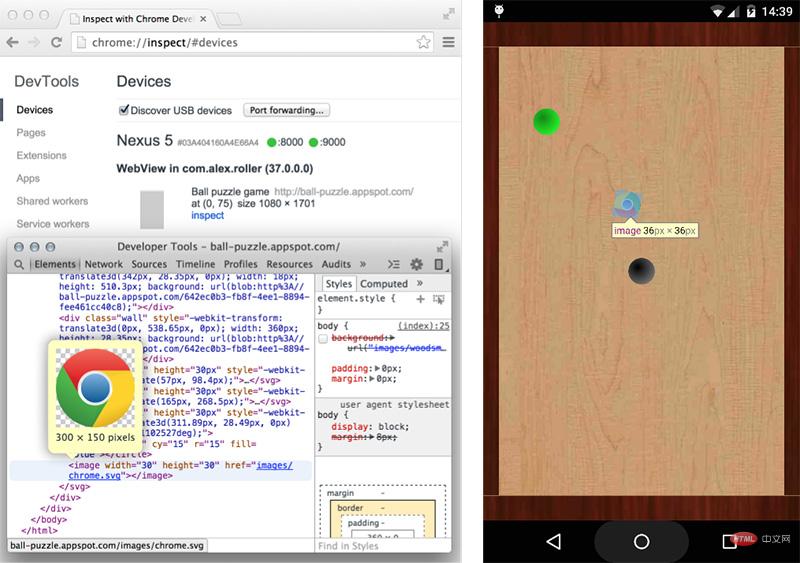
}在 chrome://inspect 页面显示了你的设备上可调试的 WebViews 列表。
要开始调试,请点击要调试的WebView下面的inspect(检查)。 像使用远程浏览器标签页一样使用 DevTools 。

使用WebView列出的灰色图形表示其相对于设备屏幕的大小和位置。如果您的WebViews设置了标题,标题也会被列出。
在chrome://inspect页面上看不到你的 WebView ?
chrome://inspect页面。
推荐手册