
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号


Chrome 开发者工具是一套内置在Google Chrome中Web开发和调试工具。使用开发者工具来重演,调试和剖析您的网站。
注意:寻找最新版本的Chrome 开发者工具,Chrome Canary总是有最新的DevTools。

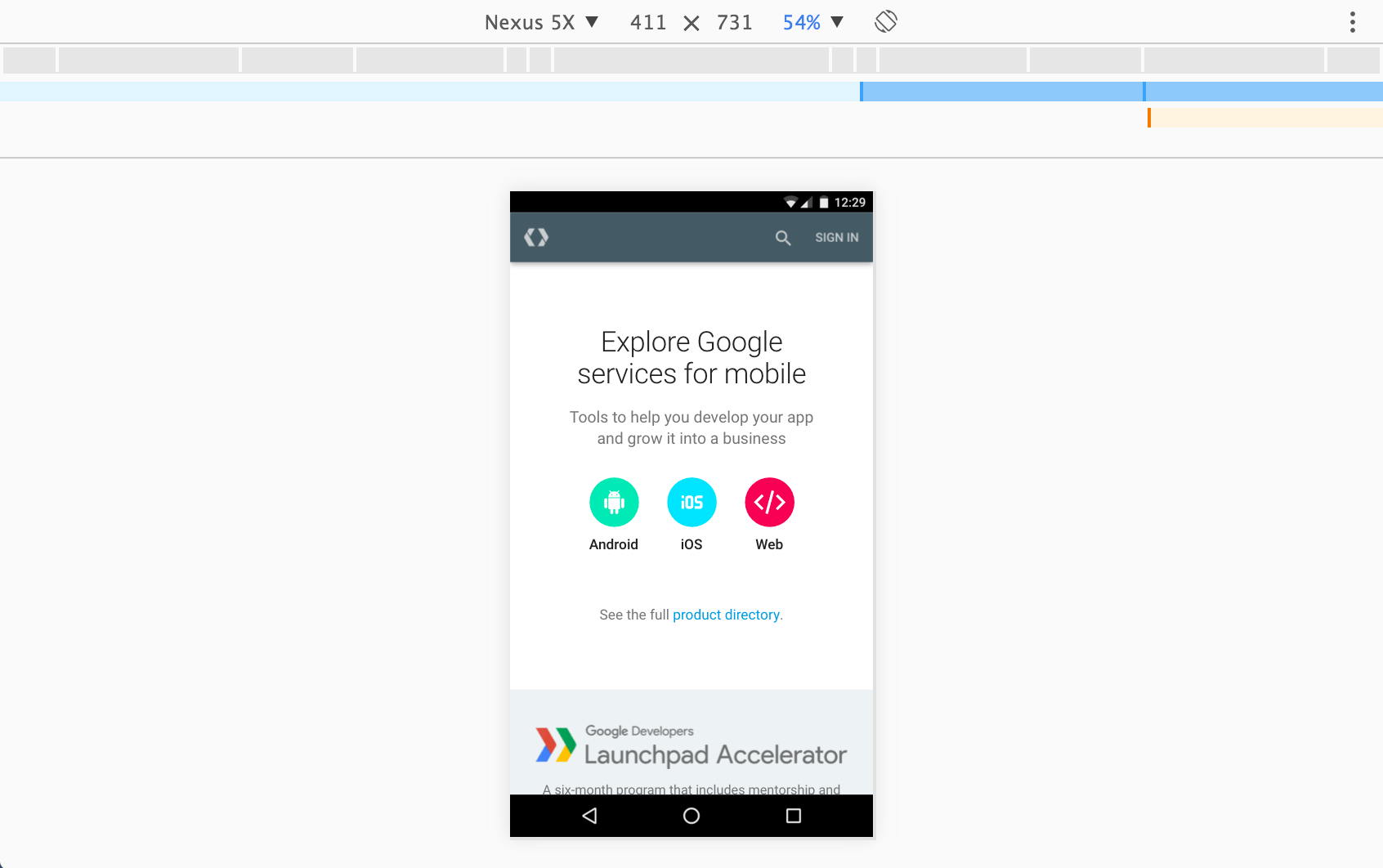
使用设备模式构建完全响应式,移动优先的网络体验。

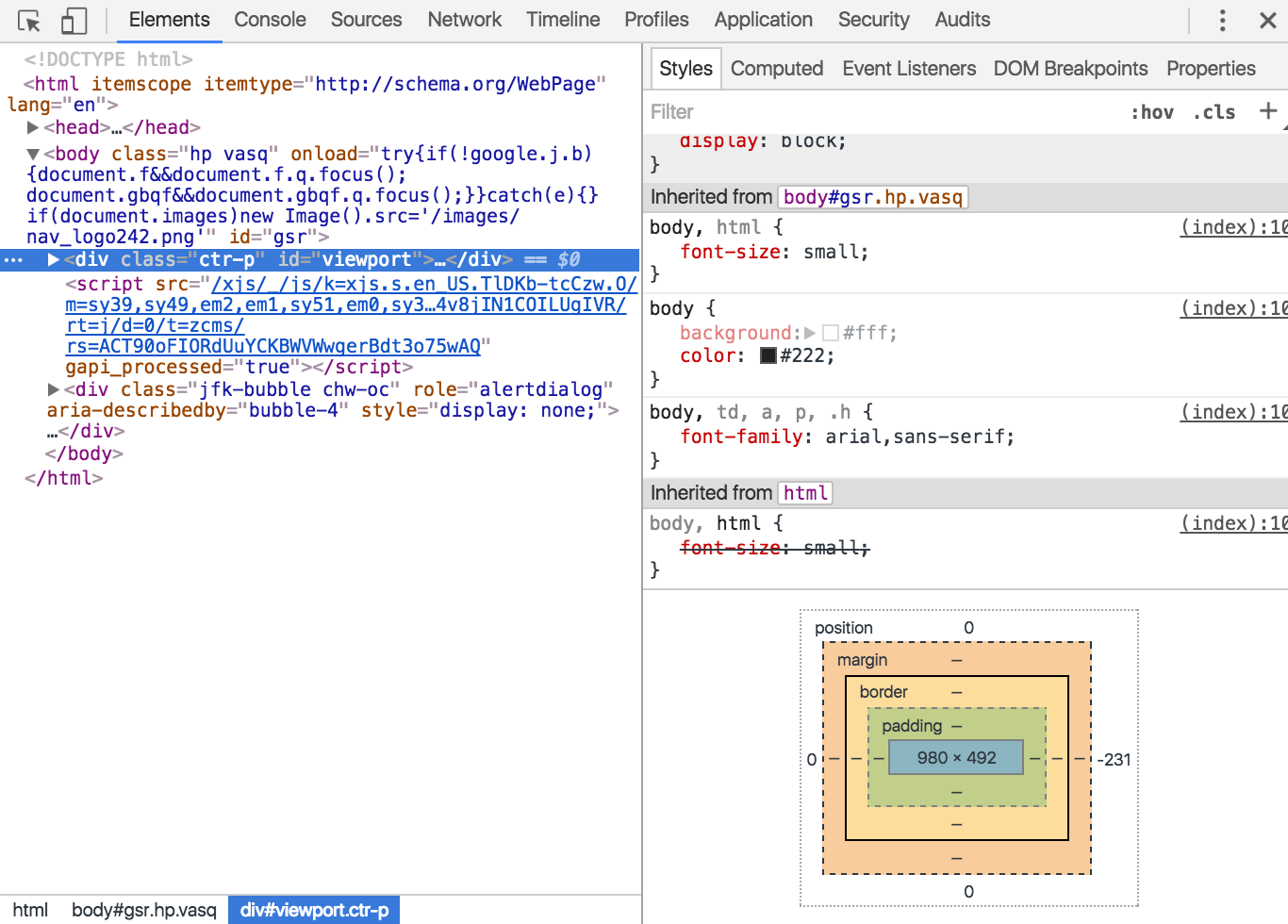
使用“元素”面板可以通过自由操纵DOM和CSS来重演您网站的布局和设计。

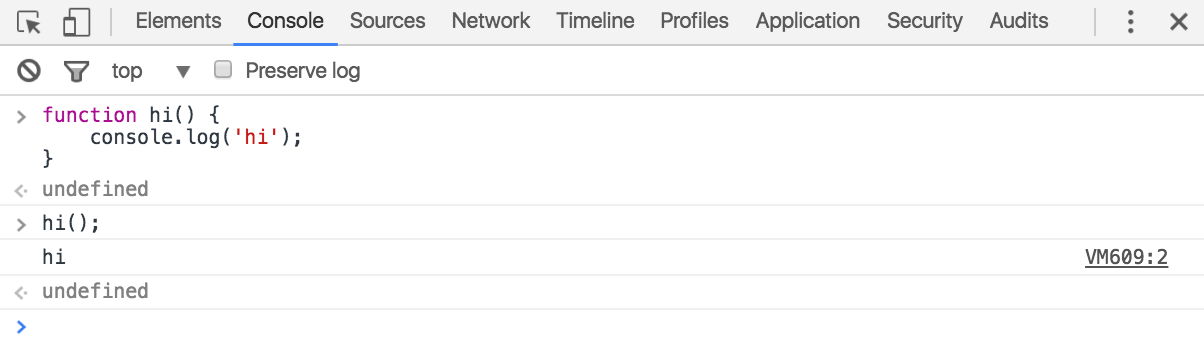
在开发期间,可以使用控制台面板记录诊断信息。或者使用它作为 shell,在页面上与JavaScript交互。

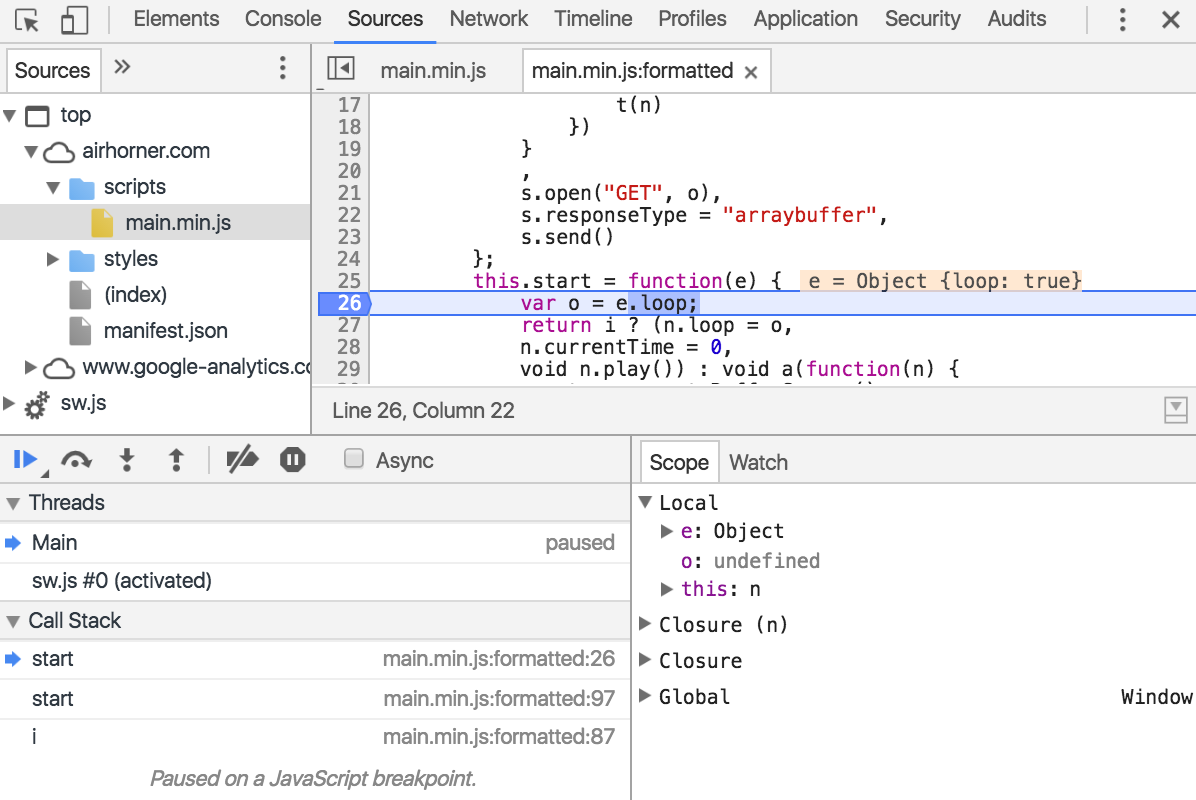
在“源代码”面板中,可以断点调试 JavaScript 。或者通过Workspaces(工作区)连接本地文件,使用开发者工具实时编辑。

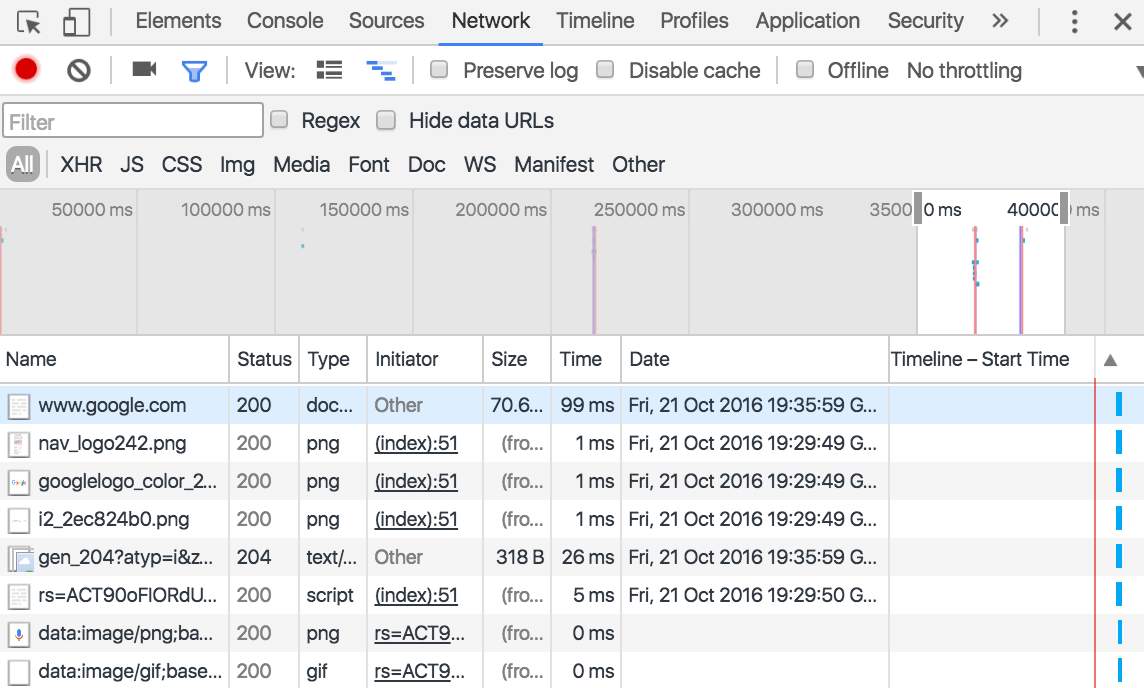
使用“网络”面板了解请求和下载的资源文件,并优化您的网页加载性能。

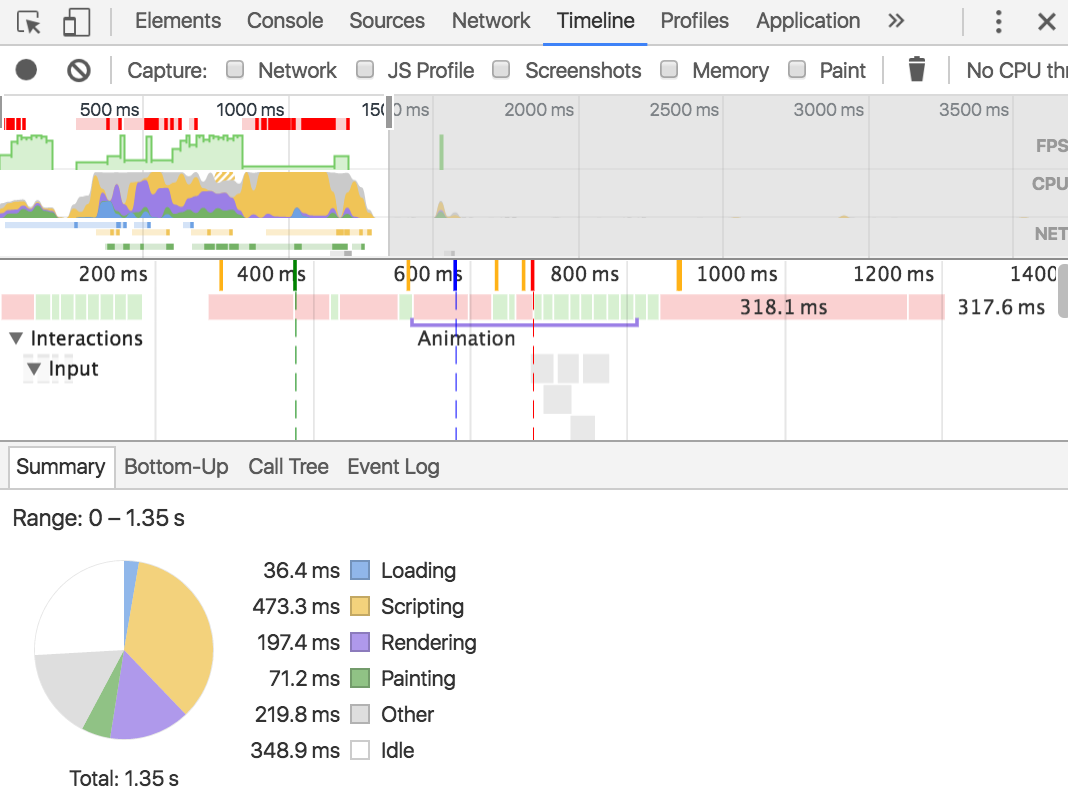
使用时间轴面板,可以通过记录录像提高页面的运行时性能。并探索网站生命周期内发生的各种事件。

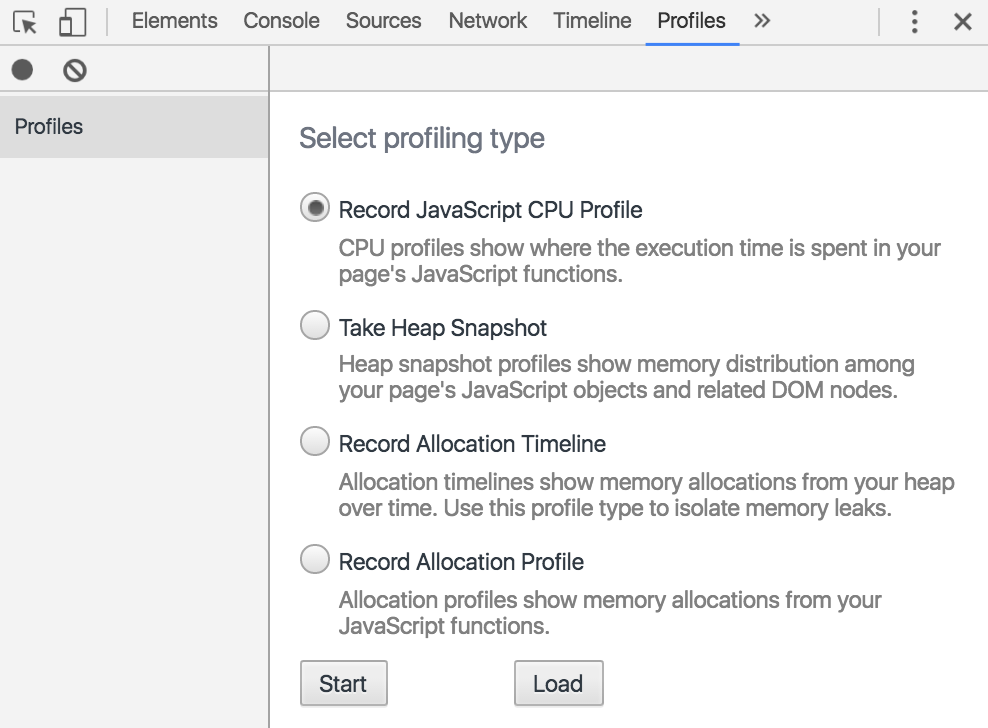
如果你需要比时间轴面板提供的更多信息,请使用“配置”面板,例如以跟踪内存泄漏。

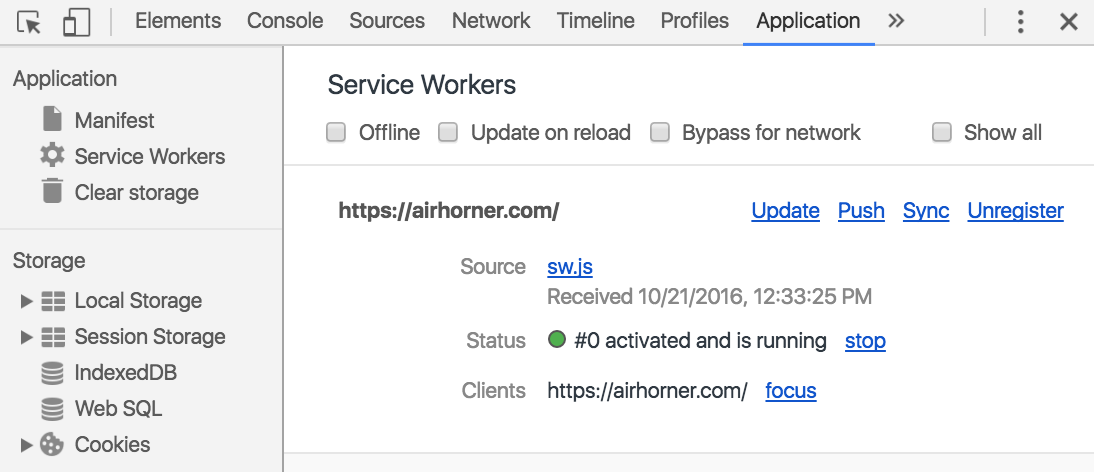
使用“资源”面板检查加载的所有资源,包括IndexedDB与Web SQL数据库,本地和会话存储,cookie,应用程序缓存,图像,字体和样式表。

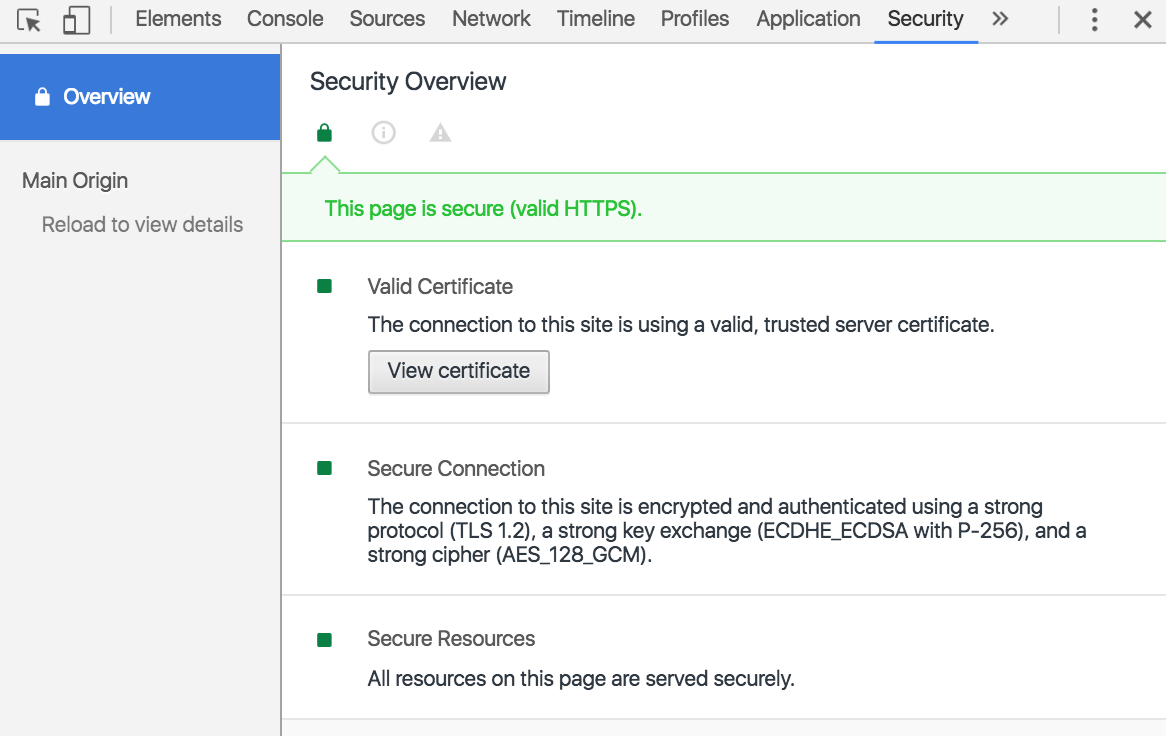
使用安全面板调试混入内容问题,您的证书的安全隐患及更多。
推荐手册