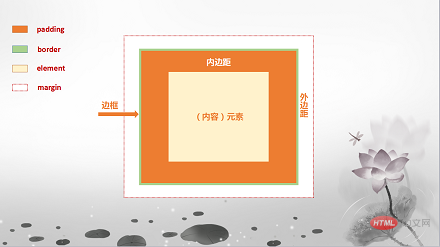
CSS中的盒子模型
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="icon" type="image/icon-x" href="images/logo.png">
<title>css中的盒模型</title>
<style type="text/css">
*{margin: 0px;padding: 0px;}
div{background:#6FE0D3;border: 3px solid red;padding: 40px;width: 100px;margin: 40px;}
</style>
</head>
<body>
<div>我是元素内容</div>
</body>
</html>
任务
- ?不会了怎么办
-









