
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



align-self属性
含义:
align-self 属性定义flex子项单独在侧轴(纵轴)方向上的对齐方式。
注意:align-self 属性可重写灵活容器的 align-items 属性。
浏览器支持:
表格中的数字表示支持该属性的第一个浏览器的版本号
紧跟在 -webkit-, -ms- 或 -moz- 后的数字为支持该前缀属性的第一个版本
| 属性 |  |  |  |  |  |
| 浏览器 | IE | Chrome | Firefox | Safari | Opera |
| align-self | 11.0 | 21.0 | 20.0 | 9.0/7.0 -webkit- | 12.1 |
CSS语法:
align-self: auto|stretch|center|flex-start|flex-end|baseline|initial|inherit;
属性值:
auto
默认值,元素继承了它的父容器的 align-items 属性。如果没有父容器则为 "stretch"

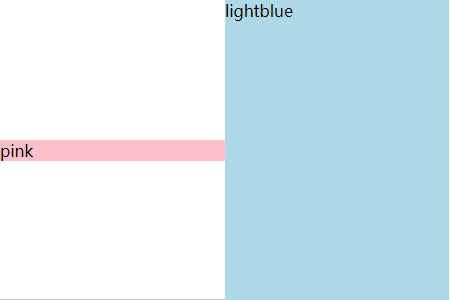
stretch:元素被拉伸以适应容器
如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
效果图:

center:元素位于容器的中心。
弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
效果图:

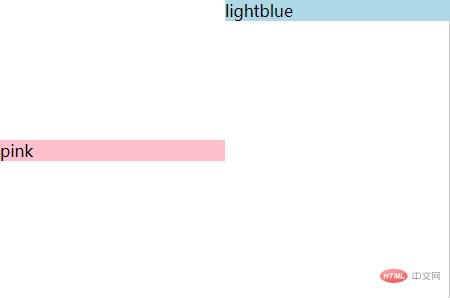
flex-start:元素位于容器的开头
弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
效果图:

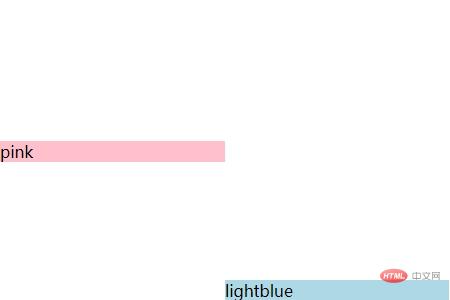
flex-end:元素位于容器的结尾
弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
效果图:

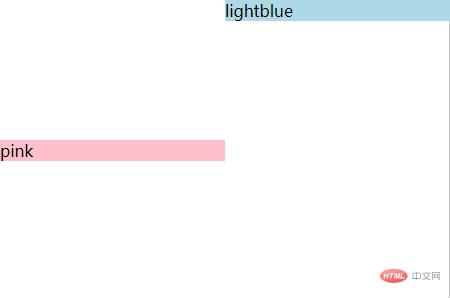
baseline :元素位于容器的基线上
如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
效果图:

initial 设置该属性为它的默认值。请参考 initial
inherit 从父元素继承该属性。请参考inherit
推荐手册