
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



flex-flow属性
含义及用法:
flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性,用于设置或检索弹性盒模型对象的子元素排列方式
flex-direction 属性:规定灵活项目的方向
flex-wrap 属性:规定灵活项目是否拆行或拆列
注意:如果元素不是弹性盒对象的元素,则 flex-flow 属性不起作用
| 默认值: | row nowrap |
| 继承: | 否 |
| 可动画化: | 否 |
| 版本: | CSS3 |
| JavaScript 语法: | object.style.flexFlow="column nowrap" |
CSS语法:
flex-flow: flex-direction flex-wrap|initial|inherit;
属性值:
| 值 | 描述 |
| flex-direction | 可能的值: row row-reverse column column-reverse initial inherit 默认值是 "row"。 规定灵活项目的方向。 |
| flex-wrap | 可能的值: nowrap wrap wrap-reverse initial inherit 默认值是 "nowrap"。 规定灵活项目是否拆行或拆列。 |
| initial | 设置该属性为它的默认值。请参阅 initial |
| inherit | 从父元素继承该属性。请参阅 inherit |
实例
#main {
width: 450px;
height: 300px;
border: 1px solid #ccc;
display: -webkit-flex;
display: flex;
flex-flow:row-reverse wrap;
-webkit-flex-flow:row-reverse wrap;
}
#main div {
width:200px;
}点击 "运行实例" 按钮查看在线实例
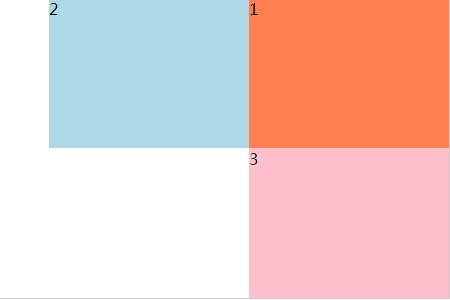
效果图:

推荐手册