
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



flex属性
含义及用法:
flex 属性用于设置或检索弹性盒模型对象的子元素如何分配空间,它是 flex-grow、flex-shrink 和 flex-basis 属性的简写属性
注意:如果元素不是弹性盒模型对象的子元素,则 flex 属性不起作用。
| 默认值: | 0 1 auto |
| 继承: | 否 |
| 可动画化: | 是 |
| 版本: | CSS3 |
| JavaScript 语法: | object.style.flex="1" |
浏览器支持:
表格中的数字表示支持该属性的第一个浏览器的版本号。
紧跟在 -webkit-, -ms- 或 -moz- 后的数字为支持该前缀属性的第一个版本
| 属性 |  |  |  |  |  |
|---|---|---|---|---|---|
| flex | 11.0 | 29.0 21.0 -webkit- | 28.0 18.0 -moz- | 9.0 6.1 -webkit- | 17.0 |
CSS语法:
flex: flex-grow flex-shrink flex-basis|auto|initial|inherit;
属性值:
| 值 | 描述 |
|---|---|
| flex-grow | 一个数字,规定项目将相对于其他灵活的项目进行扩展的量 |
| flex-shrink | 一个数字,规定项目将相对于其他灵活的项目进行收缩的量 |
| flex-basis | 项目的长度。合法值:"auto"、"inherit" 或一个后跟 "%"、"px"、"em" 或任何其他长度单位的数字 |
| auto | 与 1 1 auto 相同 |
| none | 与 0 0 auto 相同 |
| initial | 设置该属性为它的默认值,即为 0 1 auto。请参阅 initial |
| inherit | 从父元素继承该属性。请参阅 inherit |
#main
{
width:220px;
height:300px;
border:1px solid black;
display:flex;
}
#main div
{
flex:1;
}点击 "运行实例" 按钮查看在线实例
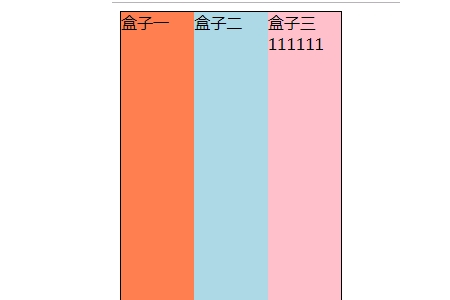
效果图:

推荐手册