
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



css语法
语法构成
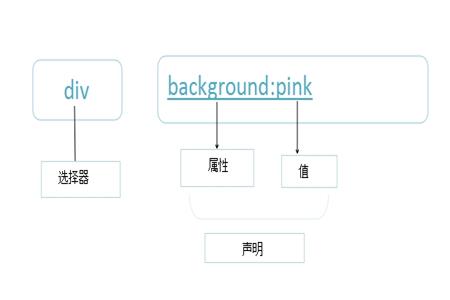
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明
selector {declaration1; declaration2; ... declarationN }选择器主要是需要改变样式的 HTML 元素。
每条声明是由一个属性和一个值组成。
属性(property)是希望设置的样式属性(style attribute),每个属性有一个值。属性和值被冒号分开
CSS示例
实例:设置div的背景颜色为粉色
下面的示意图展示了上面这段代码的结构:

注:CSS声明总是以分号(;)结束,声明组以大括号({})括起来
.box{
width:450px;
height: 300px;
background: pink;
text-align: center;
line-height: 300px;
font-size: 20px;
} 点击 "运行实例" 按钮查看在线实例
效果图:

CSS 注释
注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它。
CSS注释以 "/*" 开始, 以 "*/" 结束,
.box{
/*这是一个注释*/
width:450px;
height: 300px;
background: pink;
text-align: center;
line-height: 300px;
font-size: 20px;
} 点击 "运行实例" 按钮查看在线实例
推荐手册