
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



* 选择器
定义和用法
* 选择器,也称通配符选择器,可以选择所有元素。
浏览器支持





所有主流浏览器都支持*选择器。
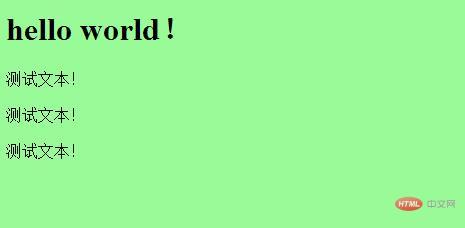
选择所有元素,并设置其背景色:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
background-color: palegreen;
}
</style>
</head>
<body>
<div class="demo">
<h1>hello world!</h1>
<p id="firstname">测试文本!</p>
<p>测试文本!</p>
<p id="hometown">测试文本!</p>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果图:

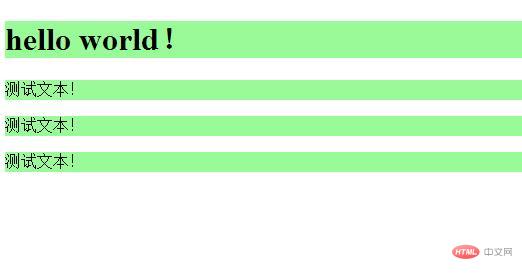
* 选择器也可以选择另一个元素内的所有元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div *{
background-color: palegreen;
}
</style>
</head>
<body>
<div class="demo">
<h1 id="">hello world!</h1>
<p id="firstname">测试文本!</p>
<p>测试文本!</p>
<p id="hometown">测试文本!</p>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果图:

推荐手册