
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



element>element 选择器
定义和用法
element>element 选择器,也称子选择器,是用于选取带有特定父元素的元素。
注意: 如果元素不是父元素的直接子元素,则不会被选择。
浏览器支持





所有主流浏览器都支持 element>element选择器。
注意:对于 IE8 及更早版本的浏览器中的 element>element,,必须声明 <!DOCTYPE>
选择所有父级是 <div> 元素中的 <p> 元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div>p{
background-color:#53e06f;
}
</style>
</head>
<body>
<div>
<h1>hello world!</h1>
<p>测试文本!</p>
<p>测试文本!</p>
</div>
<p>测试文本!</p>
<div>测试文本!</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
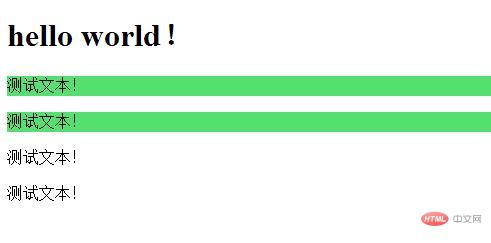
效果图:

推荐手册