
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号


![[attribute*=value] 选择器](https://ss.0133.cn/upload/study/001/000/003/5c9350b3c5782440.jpg)
[attribute*=value] 选择器
定义和用法
[attribute*=value] 选择器匹配元素属性值包含指定值的元素。
浏览器支持





所有主流浏览器都支持[[attribute*=value] 选择器。
注意: [attribute*=value]在IE8中运行,必须声明<!DOCTYPE>
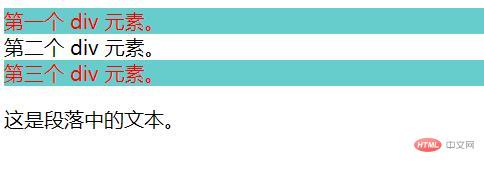
设置 class 属性值包含 "test" 的所有 div 元素的背景色:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
*{
font-size: 20px;
}
div[class*="test"]{
background-color:#66cdcc;
color:red;
}
</style>
</head>
<body>
<div class="first_test">第一个 div 元素。</div>
<div class="second">第二个 div 元素。</div>
<div class="test_1">第三个 div 元素。</div>
<p class="test_2">这是段落中的文本。</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果图:

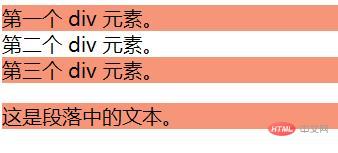
设置 class 属性值包含 "test" 的所有元素的背景色:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
*{
font-size: 20px;
}
[class*="test"]{
background-color:#f79578;
}
</style>
</head>
<body>
<div class="first_test">第一个 div 元素。</div>
<div class="second">第二个 div 元素。</div>
<div class="test_1">第三个 div 元素。</div>
<p class="test_2">这是段落中的文本。</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果图:

推荐手册