
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



:first-line 选择器
定义和用法
:first-line选择器用来指定选择器第一行的样式。
注意: :first-line选择器可以使用以下属性:
font properties
color properties
background properties
word-spacing
letter-spacing
text-decoration
vertical-align
text-transform
line-height
clear
注意: "first-line" 选择器适用于块级元素中。
浏览器支持
表格中的数字表示支持该属性的第一个浏览器版本号。
| 选择器 |  |  |  |  |  |
| :first-line | 1.0 | 9.0 部分从5.5 | 1.0 | 1.0 | 7.0 部分从3.5 |
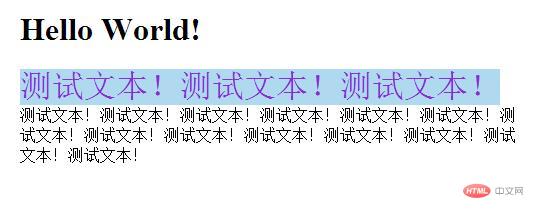
每个<p>元素的第一行选择的样式:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
p:first-line{
font-size:200%;
color:#8A2BE2;
background-color: #AFD9EE;
}
</style>
</head>
<body>
<div>
<h1>Hello World!</h1>
<p>测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</p>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果图:

推荐手册