
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号


:invalid 选择器
含义和使用
:invalid 选择器用于在表单元素中的值是非法时设置指定样式。
注意: :invalid 选择器只作用于能指定区间值的元素,例如 input 元素中的 min 和 max 属性,及正确的 email 字段, 合法的数字字段等。
浏览器支持:
| 选择器 |  |  |  |  |  |
| :invalid | 10.0 | 4.0 | 10.0 | 10.0 | 5.0 |
CSS语法:
:invalid
{
css 声明;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
input:invalid
{
border:2px solid pink;
}
</style>
</head>
<body>
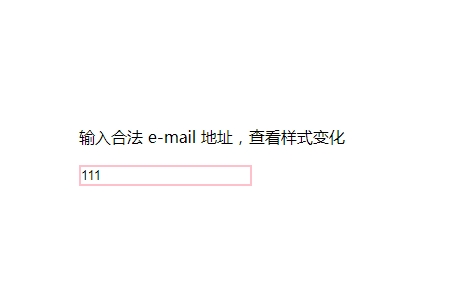
<p>输入合法 e-mail 地址,查看样式变化</p>
<input type="email" value="Email" />
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果图:


推荐手册